記事作成日時:2023-02-04 00:10:11
最終更新日時:2023-09-01 19:06:02
最終更新日時:2023-09-01 19:06:02

2022〜2023年...強大なSNS,Twitterが有料プラン発表(しかも金払っても広告は半分になるだけでなくならない),Twitter APIを有償化,そして度々行われた凍結祭り...かつてユートピアであったTwitterはもはや安住の地ではありません.
追いやられた人間たちは
今こそ個人サイト,草の根的BBSに移住すべき
なのです.
このRSSフィード実装はSNSに頼らない,個人同士のネットワークを強くする個人サイトの共助プラン(つまりSNSがなかった時のアクセス数稼ぎ手法を真似する)の記念すべき第一案目なのです!!(ちゃんと2案目もあるよ)
というのは置いておいて最近使ってる人を見かけなくなりましたが,ブログ追ってた人(もしくはApacheなどの技術系やつを定期的に確認してる人)ならば使ったことがあるであろうRSSを試しに実装してみました.
なんだかんだ便利(私も人様のサイトを覗くのに使ってる)なのでぜひ使ってみてね
 RSS設定方法
RSS設定方法
RSSの設定は各種クライアントの使い方を見てね
おすすめはメールクライアントでおなじみのThunderbird.
例(Thunderbird):
ニュースとブログのフィードを購読するには
RSSリンク-> https://cherry-takuan.org/RSS.cgi
 RSSとはなんぞや
RSSとはなんぞや
RSSとはRDF Site Summary(とかなんとか他にも色々読みがある)と言う名前のざっくり表すとサイトの更新を自動で引っ張ってきてくれるやつ.
これの何が良いかというとサイト側からするとRDF(RSS配信のデータ)をサイトのどこかにおいておけばユーザー側がRSSリーダーで勝手に更新を確認しに来てくれるので 楽に新着記事の通知が行える こと.
そこのあたりはまあ他のサイトが説明しているので特に説明はしない.
 フォーマット
フォーマット
部品屋の
鈴商
と
総務省
が配信しているRSSを読んでテキトーに30分くらいで実装しました.(BBSの方も合わせて1時間くらい)
この記事を書くほうが時間がかかってる汗
なお,正しいフォーマットは知らん
普通にxmlでそれっぽくデータを返せば認識してくれる.特別な申請とかはいらない.
データ構造はGoogleのsitemapとかとだいたい同じなのでsitemapを自動化した人は実装はかなり楽だと思う(私は楽だった)
スポンサードリンク
 サイトの定義
サイトの定義
まず生のデータのはじめあたりを見てみる.一部を抜粋
先頭の行はフォーマットにRDFを指定.<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns="http://purl.org/rss/1.0/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:cc="http://web.resource.org/cc/" xmlns:foaf="http://xmlns.com/foaf/0.1/" xml:lang="ja">
<channel rdf:about="https://cherry-takuan.org/RSS.cgi">
<title>ちぇりーたくあんのWebサイトRSS</title>
<link>https://cherry-takuan.org</link>
<description>ちぇりーたくあんのwebサイトの新着情報</description>
<items>
<rdf:Seq>
<rdf:li rdf:resource="https://cherry-takuan.org/article/?id=39"/>
<rdf:li rdf:resource="https://cherry-takuan.org/article/?id=38"/>
<rdf:li rdf:resource="https://cherry-takuan.org/article/?id=37"/>
〜省略〜
<rdf:li rdf:resource="https://cherry-takuan.org/article/?id=1"/>
</rdf:Seq>
</items>
</channel>
channelタグ内でRSSを配信するURLを指定?
タイトルとlink,descriptionは言葉のそのままの意味.これらはCMSに以前組み込んだTwitterカード実装に使ったパラメータを流用した.
こんな感じでサイト全体の素性について一度定義する.
その下のitemsは対象となる更新したページのURLを列挙する.
URLだけ知りたければここでパースすれば楽だね!
 ページ個別の定義
ページ個別の定義
次にページ個別の情報を列挙する.記事1つ分だけ抜粋.
はじめにrdf:aboutで対象のページのURLを記述する.確認していないがおそらくこのURLは上のitemsで記述したものと同一にしなければならない.<item rdf:about="https://cherry-takuan.org/article/?id=39">
<link>https://cherry-takuan.org/article/?id=39</link>
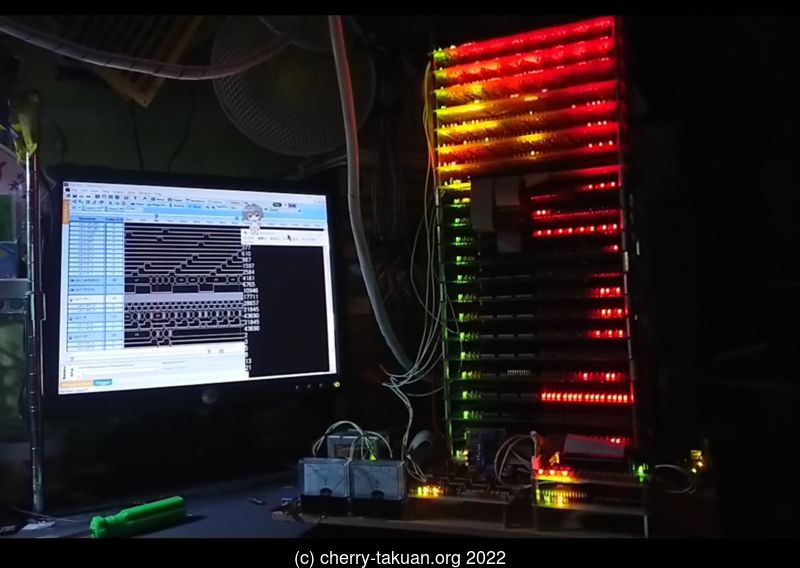
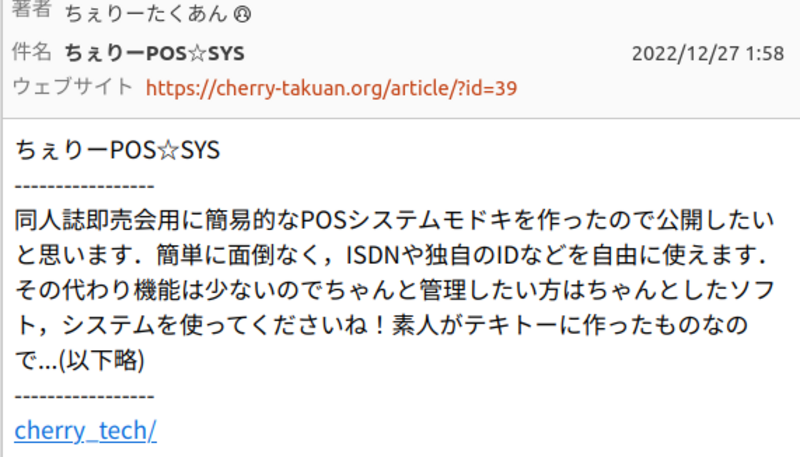
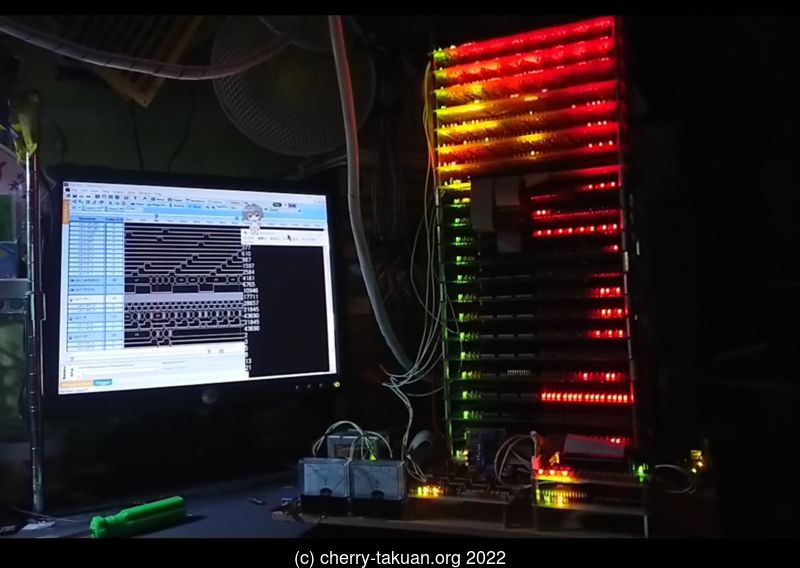
<title>ちぇりーPOS☆SYS</title>
<description>同人誌即売会用に簡易的なPOSシステムモドキを作ったので公開したいと思います.簡単に面倒なく,ISDNや独自のIDなどを自由に使えます.その代わり機能は少ないのでちゃんと管理したい方はちゃんとしたソフト,システムを使ってくださいね!素人がテキトーに作ったものなので...(以下略)</description>
<dc:date>2022-12-27 01:58:36+09:00</dc:date>
<content:encoded>
<![CDATA[ ちぇりーPOS☆SYS
-----------------
同人誌即売会用に簡易的なPOSシステムモドキを作ったので公開したいと思います.簡単に面倒なく,ISDNや独自のIDなどを自由に使えます.その代わり機能は少ないのでちゃんと管理したい方はちゃんとしたソフト,システムを使ってくださいね!素人がテキトーに作ったものなので...(以下略)
-----------------
<a href="https://cherry-takuan.org/article/?id=39">cherry_tech/</a> ]]>
</content:encoded>
<dc:subject>新着記事</dc:subject>
<dc:creator>ちぇりーたくあん</dc:creator>
<dc:rights>cherry-takuan.org</dc:rights>
</item>
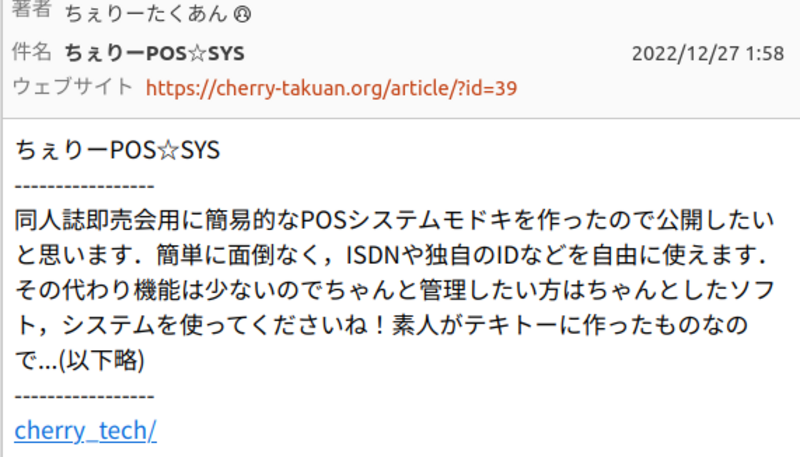
linkは上の画像で言うところの「ウェブサイト」欄に入るURLを入れる.
タイトル,descriptionとかは先ほどと同様.
content:encodedについては総務省では実装していない.
content:encodedを読めるリーダーはその中にあるリッチドキュメントを表示し,対応していないリーダーはおそらくは単純なテキストのみ入れられるdescriptionの内容を表示するのだろう.
私はリンクとか入れたかったので入れておいた.
dateには作成日時をよく見る標準のフォーマットで記述.ISO 8601の拡張形式っていうのかな?
最終更新日だとリーダー側ではどういう挙動になるのかがわからない.更新されたらその時刻に表記が更新されるのだろうか?
rightsもそのまま権利の表記.とりあえずドメインを入れておいた.
これらのデータは上同様,Twitterカード(OGP対応)を実装したときのデータを流用している.書いていて思ったけども内容はほぼ同じ.
ここでは実装していないが,RSSでは画像も一応設定できる.
かなりざっくりだがこれ以上のことを私は知らないので実装する方は自分で頑張って.一応これでも動きますよと(保証はしない).
関連するページ
-
NAND(74HC00)だけで16bitCPUを作る[NLP-16] 
このページはNAND素子のICである74HC00のみを用いて16bitCPUを作るという馬鹿みたいなことを纏めたページ。 また、早速だが使っているICは7400ではない。以前は”7400でCPUを作りたい”にしていたが詐欺なので変えた。 使用しているのはC...(以下略)
記事作成日時:2022-02-27 15:47:09
最終更新日時:2023-09-12 03:59:52
-
RSSフィード 
2022〜2023年...強大なSNS,Twitterが有料プラン発表(しかも金払っても広告は半分になるだけでなくならない),Twitter APIを有償化,そして度々行われた凍結祭り...かつてユートピアであったTwitterはもはや安住の地ではありません.追いやられた人間たちは...(以下略)
記事作成日時:2023-02-04 00:10:11
最終更新日時:2023-09-01 19:06:02
-
NAND(74HC00)だけで16bitCPUを作る[NLP-16] 
このページはNAND素子のICである74HC00のみを用いて16bitCPUを作るという馬鹿みたいなことを纏めたページ。 また、早速だが使っているICは7400ではない。以前は”7400でCPUを作りたい”にしていたが詐欺なので変えた。 使用しているのはC...(以下略)
記事作成日時:2022-02-27 15:47:09
最終更新日時:2023-09-12 03:59:52